Credit Card Checkout 設計為一個信用款付款 App 頁面,基於 APP 開發考量,這次切版將套用一個好用的工具 - Ionic 來進行切版,Ionic 提供了多個常用的元件 ( Components ), 方便開發 APP 時套用,加速開發進行。
Ionic 安裝
專案開始前,最重要的就是環境建置,要使用 Ionic 需先安裝幾個基本項目:
npm install -g ionic@latest
npm install -g ionic cordova
建立 Ionic 專案
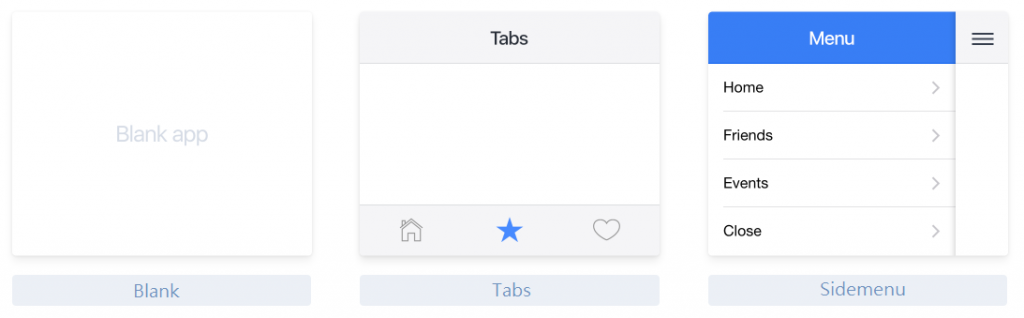
Ionic 提供了幾個基本版型,在安裝時會詢問要裝哪一種專案:

以 Credit Card Checkout 的設計,我選擇建立 Blank 專案,下載專案指令如下:ionic start Credit (Credit 是專案名稱,可自行修改)
執行 Ionic 專案
下載好專案版型後,先進到專案資料夾中,請輸入下方文字進到資料夾cd Credit
接著執行下列指令即可執行專案ionic serve
套用元件
在此頁面中,需要以下幾個元件:
<!-- Toolbar Buttons in Toolbars start -->
<ion-header class="header-wrap">
<ion-toolbar class="header">
<ion-buttons start>
<button ion-button icon-only color="royal">
<ion-icon name="arrow-back" class="header-icon"></ion-icon>
</button>
</ion-buttons>
<ion-title>信用卡付款</ion-title>
<ion-buttons end>
<button ion-button icon-only color="royal">
<ion-icon name="ios-add-circle-outline" class="header-icon"></ion-icon>
</button>
</ion-buttons>
</ion-toolbar>
<!-- Slides start -->
<ion-slides pager style="height: 150px;">
<ion-slide>
<h2>卡片 1</h2>
</ion-slide>
<ion-slide>
<h2>卡片 2</h2>
</ion-slide>
<ion-slide>
<h2>卡片 3</h2>
</ion-slide>
</ion-slides>
<!-- Slides end -->
</ion-header>
<!-- Toolbar Buttons in Toolbars end -->
<ion-content class="content-wrap">
<!-- Cards start -->
<ion-card>
<ion-card-content>
<!-- Add card content here! -->
<ion-item-group class="text-center">
<ion-item>
<div class="item-title-wrap">
<img src="assets/imgs/imgCup.png" alt="" class="item-img">
<p class="title">高級粉紅馬克杯</p>
<p class="text-left">
<span class="price-unit">NT$</span>
<span class="price">360</span>
<span class="price-unit number">X 2</span>
</p>
</div>
</ion-item>
<ion-item>
<p>
<span class="price-unit">NT$</span>
<span class="price">720</span>
</p>
<p>
<span class="plus inline-block">+</span>
<img src="assets/imgs/iconShipping.png" alt="" class="car inline-block">
<span class="price-unit inline-block">60</span>
</p>
</ion-item>
<ion-item class="total-price-wrap">
<span class="price-unit">NT$</span>
<span class="price">780</span>
</ion-item>
</ion-item-group>
</ion-card-content>
</ion-card>
<!-- Cards end -->
</ion-content>
<ion-footer>
<!-- Toolbar-footer start -->
<ion-toolbar class="footer-wrap">
<!-- full-button -->
<button ion-button full>確認付款</button>
</ion-toolbar>
<!-- Toolbar-footer end -->
</ion-footer>
今天以環境安裝及基本元件套用,明天將針對樣式調整版型,歡迎有興趣的大家來討論喔!
